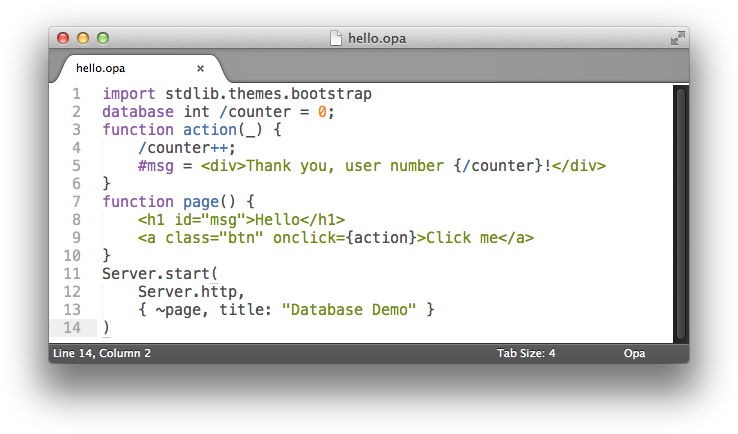
Just write a few lines of Opa code with your favorite text editor

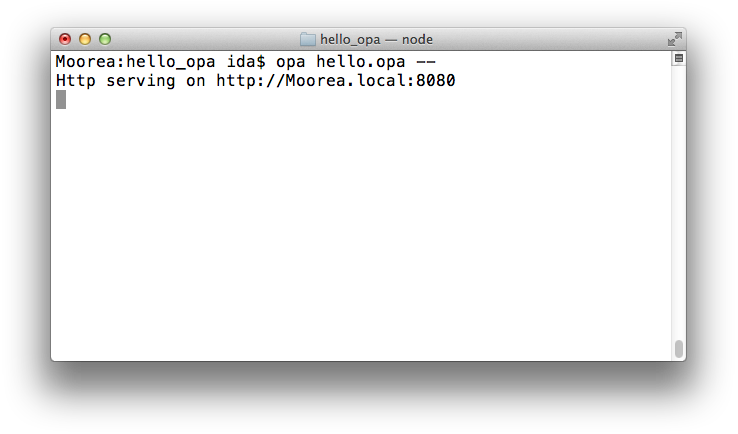
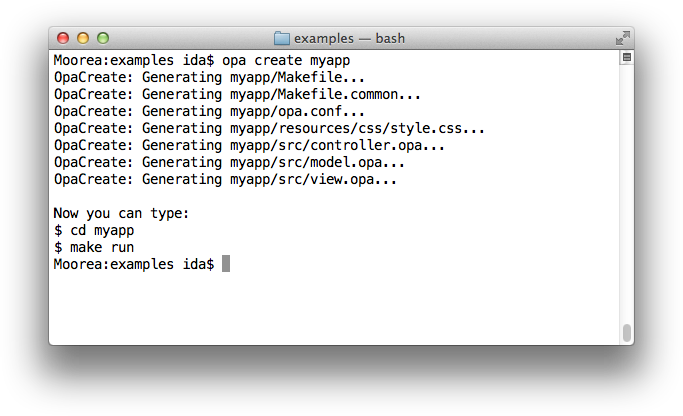
Compile and run your Opa application with a single command line

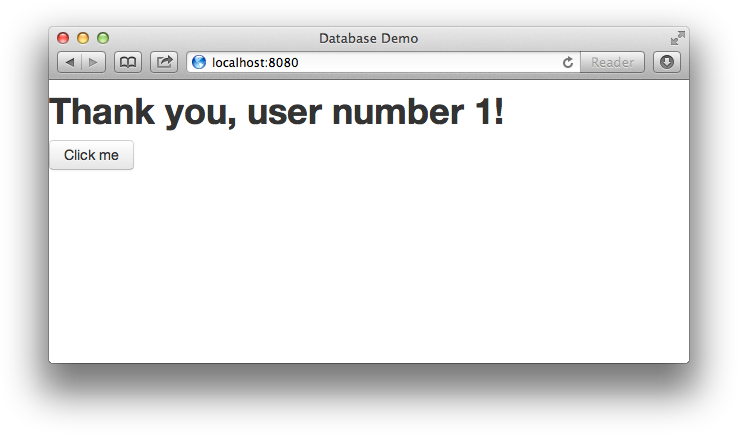
Test your Opa application immediately at http://localhost:8080

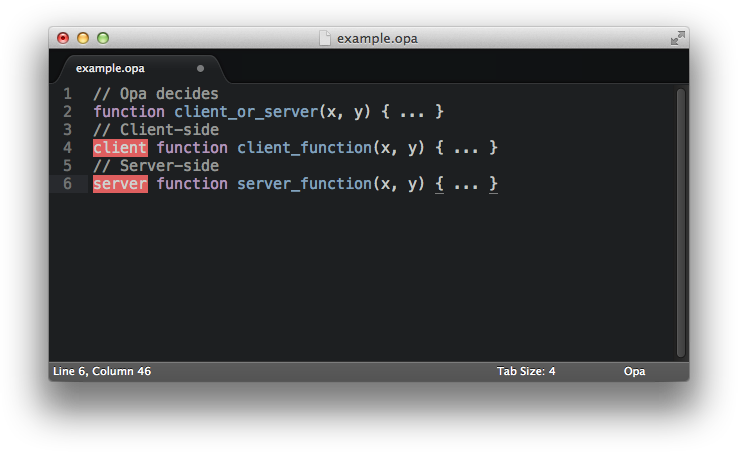
Write simultaneously the frontend and backend code, in the same language, within the same module. Even better: the Opa Slicer automates the calls between client and server. No more manually written AJAX calls or value serialization!
And when auto is not enough, add hints to the code to enforce client or server-side, privacy, synchronous or asynchronous.

Opa generates and is fully compatible with standard JavaScript code.
Reuse tons of existing JavaScript libraries and frameworks, such as JQuery which is by default part of the standard library.

Opa generates JavaScript on the server too, using Node.js and MongoDB.
Applications built with Opa can be deployed in most cloud straightforwardly and scaled up or down easily.

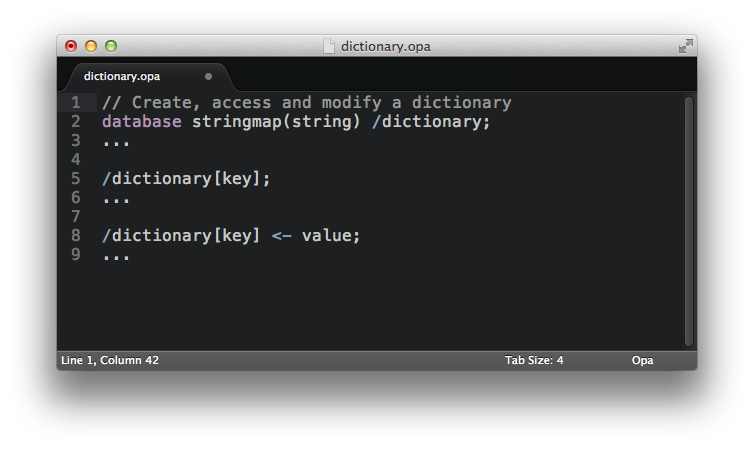
Database queries are also written directly with Opa.
Opa currently supports both the SQL database PostgreSQL and NoSQL databases MongoDB and CouchDB. More databases are planned for future releases.
Opa provides many unique advanced operators and automates the database queries for maximal productivity.

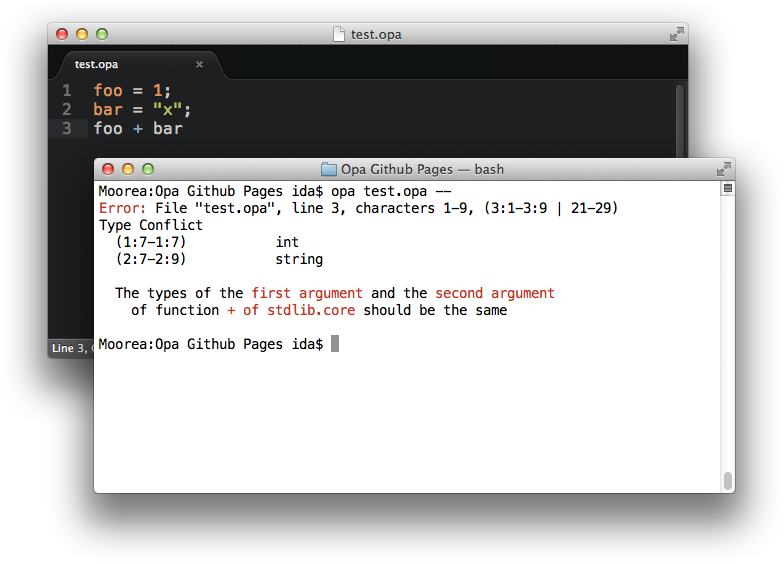
Opa unique feature is its advanced typechecker that automatically verifies your application code, looking for bugs and inconsistencies, and crunching debugging time.
The Opa Type Checker was designed to bring static verifications to dynamic programming experience. Type checking is incredibly fast and features type inference: Application code stays lean and clean.

Modern applications use a lot of asynchronous calls. Dealing with callbacks manually can be painful, and failing to do so properly blocks the application runtime.
To make asynchronous programming easy without blocking the application, Opa-generated JavaScript code uses smart continuations.
In the following example the Opa compiler automatically takes care of everything.

Opa support MVC (Model-View-Controller) programming and provides a scaffolding mechanism to get started instantly.
Just minutes away from creating a real application.

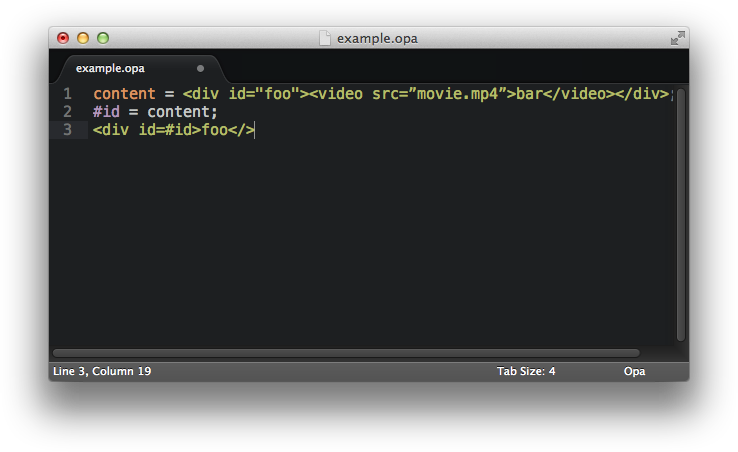
Opa is built for the modern web. HTML5 fragments can be inserted directly. No more messing with single and double quotes!
CSS(3) elements including selectors are also easier than ever to use.

Opa is JavaScript on steroids with many syntax and feature enhancements.
Database, types, pointers, autoclose, higher-order functions, etc. The list is way too long to fit here. Find it on the reference card.

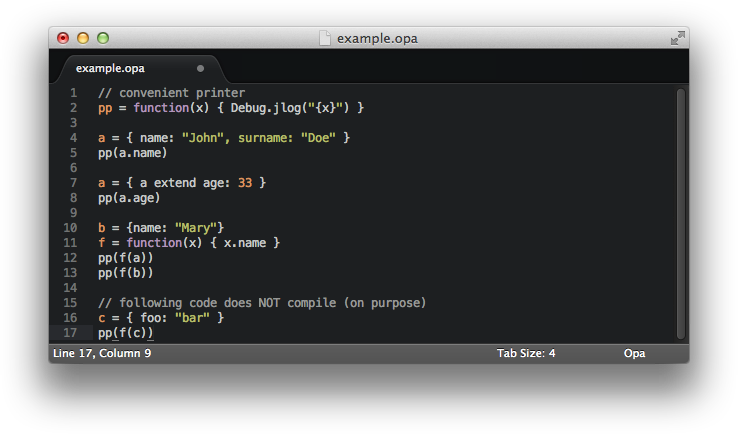
The core of Opa uses Power Rows: A powerful, statically-typed, extension of JavaScript objects.
Power Rows is one of the features that makes Opa safe and fun at the same time.

Static typing [of Opa] helps catch most bugs at compile time rather than a stack trace at run time.

Opa's type checking is simply amazing. [...] I think Opa will greatly change the future of web development.

Writing in Opa is super quick and fun! I don't think I could have written things as quickly in any other framework.

“MLstate's Opa: A better way to build cloud apps.”
“Keep your eye on Opa, the new open source language that [...] may transform Web development.”
“Opa [belongs to the] 10 programming languages that could shake up IT.”
“With Opa the developer can focus on the domain of his applications.”
“Opa is [...] extremely powerful, concurrent, dynamically distributed, and extremely secure.”
“Opa is a new open source language with design objectives we can all appreciate.”